[그누보드/영카트] 파비콘 설정하기
프로그래밍/서버2020. 3. 22. 23:39
파비콘.. 참 머리 아픈 녀석입니다.
규격이 통일되지 않고 마구잡이?로 개발되다보니.. 사이즈도 다양하고.. 확장자도 좀 다르고 ㅜㅜ.. 그렇네요.
좀 간단해 보이는 방법을 정리합니다.
위 사이트에 접속합니다.

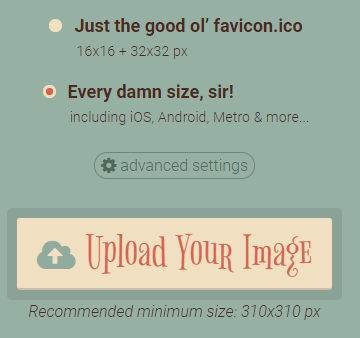
위 사이트에 접속해.. Every damn size, sir!을 선택하고 배경이 투명한 310*310 px의 이미지를 업로드 합니다.
그러면.. 다양한 사이즈로 변경된 압축 파일을 받을 수 있습니다.
그리고 이 파비콘을 불러오기 위헤 <head>에.. 넣어야하는 코드도 알려줍니다.
<link rel="apple-touch-icon-precomposed" sizes="57x57" href="favicon/apple-touch-icon-57x57.png" />
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="favicon/apple-touch-icon-114x114.png" />
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="favicon/apple-touch-icon-72x72.png" />
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="favicon/apple-touch-icon-144x144.png" />
<link rel="apple-touch-icon-precomposed" sizes="60x60" href="favicon/apple-touch-icon-60x60.png" />
<link rel="apple-touch-icon-precomposed" sizes="120x120" href="favicon/apple-touch-icon-120x120.png" />
<link rel="apple-touch-icon-precomposed" sizes="76x76" href="favicon/apple-touch-icon-76x76.png" />
<link rel="apple-touch-icon-precomposed" sizes="152x152" href="favicon/apple-touch-icon-152x152.png" />
<link rel="icon" type="image/png" href="favicon/favicon-196x196.png" sizes="196x196" />
<link rel="icon" type="image/png" href="favicon/favicon-96x96.png" sizes="96x96" />
<link rel="icon" type="image/png" href="favicon/favicon-32x32.png" sizes="32x32" />
<link rel="icon" type="image/png" href="favicon/favicon-16x16.png" sizes="16x16" />
<link rel="icon" type="image/png" href="favicon/favicon-128.png" sizes="128x128" />
<meta name="application-name" content=" "/>
<meta name="msapplication-TileColor" content="#FFFFFF" />
<meta name="msapplication-TileImage" content="favicon/mstile-144x144.png" />
<meta name="msapplication-square70x70logo" content="favicon/mstile-70x70.png" />
<meta name="msapplication-square150x150logo" content="favicon/mstile-150x150.png" />
<meta name="msapplication-wide310x150logo" content="favicon/mstile-310x150.png" />
<meta name="msapplication-square310x310logo" content="favicon/mstile-310x310.png" />저는.. 서버의 루트에 파비콘 관련 아이콘이 있으면.. 좀 지저분해 보여서
파비콘 관련 이미지는 favicon 폴더를 만들어서 넣었습니다. 그래서 위 코드도.. favicon/ 경로의 이미지를 참고하도록 경로만 살짝 수정했습니다.
그누보드/영카트를 사용하는 경우에는
htdocs/theme/eb4_shop_005/head.sub.html.php 파일에 위의 코드를 넣으면 됩니다.
저는<title><?php echo $g5_head_title; ?></title> 코드 아래에 넣어봤는데 잘 동작하는 것 같습니다..
그누보드/영카트가 아닌 일반 웹사이트면.. 알아서 잘 <head>에 넣으면 됩니다.. ㅎㅎ
댓글 영역